Seht es mir nach, wenn ich angesichts meiner Begeisterung für manche „Leistungen” der in manchen Kreisen als unreif betrachteten KI mit Dingen aufwarte, die das Gegenteil auszudrücken scheinen. Über einiges habe ich in letzter Zeit geschrieben.

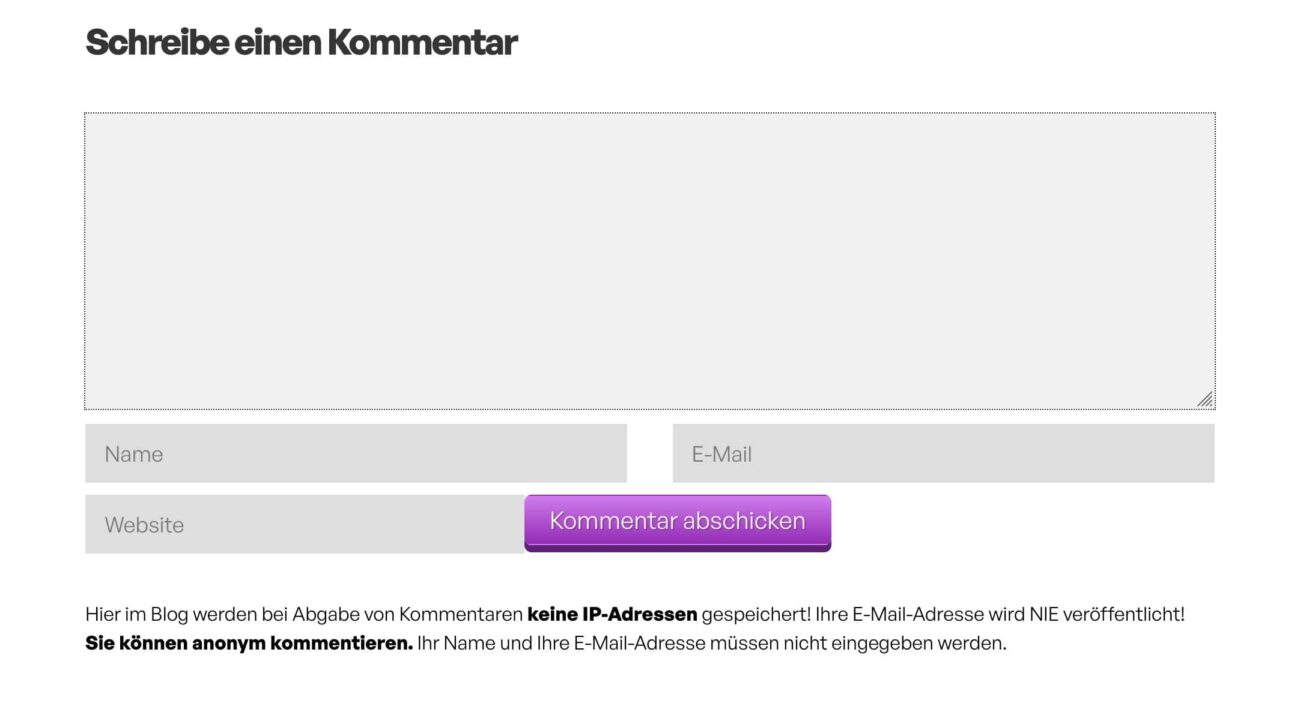
Gestern habe ich einen Screenshot hochgeladen (ChatGPT) und Folgendes dazu geschrieben: „Wie bekomme ich das Feld „Kommentar abschicken” ordentlich unter das Formular platziert?”
Dieser Code wurde geliefert:
.comment-form {
display: flex;
flex-direction: column;
gap: 15px; /* Abstand zwischen den Feldern */
}
.comment-form .form-submit {
text-align: left; /* Button linksbündig ausrichten */
margin-top: 15px; /* Abstand nach oben */
align-self: flex-start; /* Stellt sicher, dass der Button links bleibt */
}
.comment-form input,
.comment-form textarea {
width: 100%;
max-width: 600px; /* Optional: Begrenzung der Feldbreite */
}
.comment-form .form-submit input[type="submit"] {
width: auto; /* Breite des Buttons auf Inhalt anpassen */
padding: 10px 20px; /* Zusätzliche Polsterung */
background-color: #6a1b9a; /* Hintergrundfarbe des Buttons */
color: #fff; /* Textfarbe */
border: none; /* Rahmen entfernen */
border-radius: 5px; /* Abgerundete Ecken */
cursor: pointer;
}
.comment-form .form-submit input[type="submit"]:hover {
background-color: #8e24aa; /* Hover-Effekt */
}„Sitzt, passt, wackelt – und hat Luft“, sage ich dazu nur.
Danach habe ich einen Button vor den Kommentarbereich packen lassen, damit ich damit den Kommentarbereich ein- und ausblenden kann. Auch das hat (mit js und CSS) gleich funktioniert. Also Leute, was das wohl für die Entwickler und natürlich nicht nur für die nach sich ziehen wird? Keiner weiß es. Aber mir schwant nicht nur Gutes.
Dennoch: Es ist einfach toll, dieses „Spielzeug”. Auch für 71-jährige Rentner.
– Hinweis– Es ist keine Fehlfunktion im Code: Der Kommentarbereich ist geschlossen. Ich sagte es.
Entdecke mehr von Horst Schulte
Melde dich für ein Abonnement an, um die neuesten Beiträge per E‑Mail zu erhalten.

Ich finde es großartig, dass KI nun auch Menschen ohne tiefgehende Programmierkenntnisse neue Möglichkeiten bietet, die früher nur studierten Entwicklern vorbehalten waren. Auch ich habe PHP-Code „geschrieben”, den ich ohne KI nie hätte realisieren können. Besonders viel Freude bereitet mir die lokale KI, vor allem die Erstellung von Bildern.
Kann ich nur bestätigen. Das macht Spaß, obwohl die Entwicklung mir andererseits durchaus zu denken gibt.